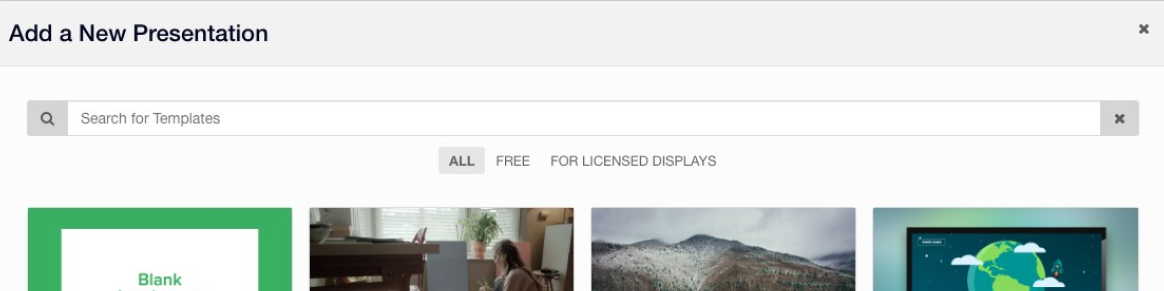
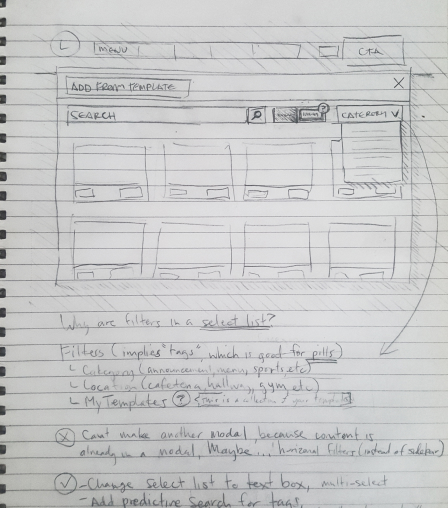
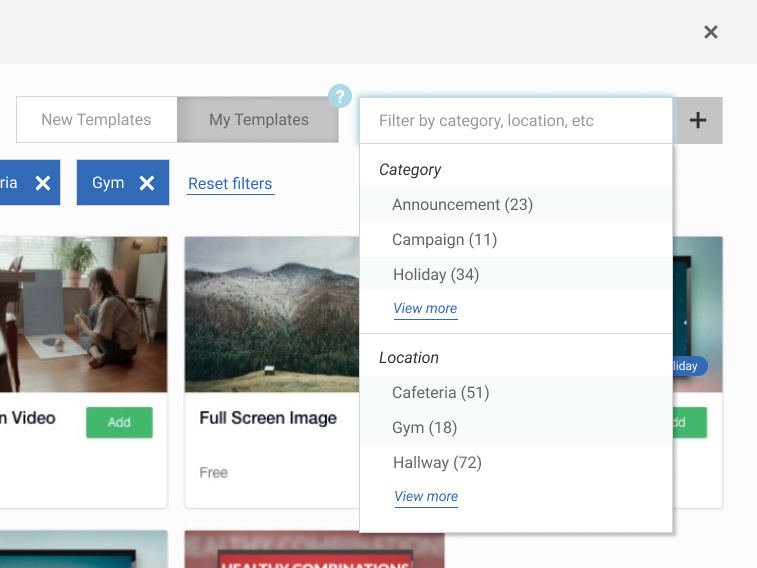
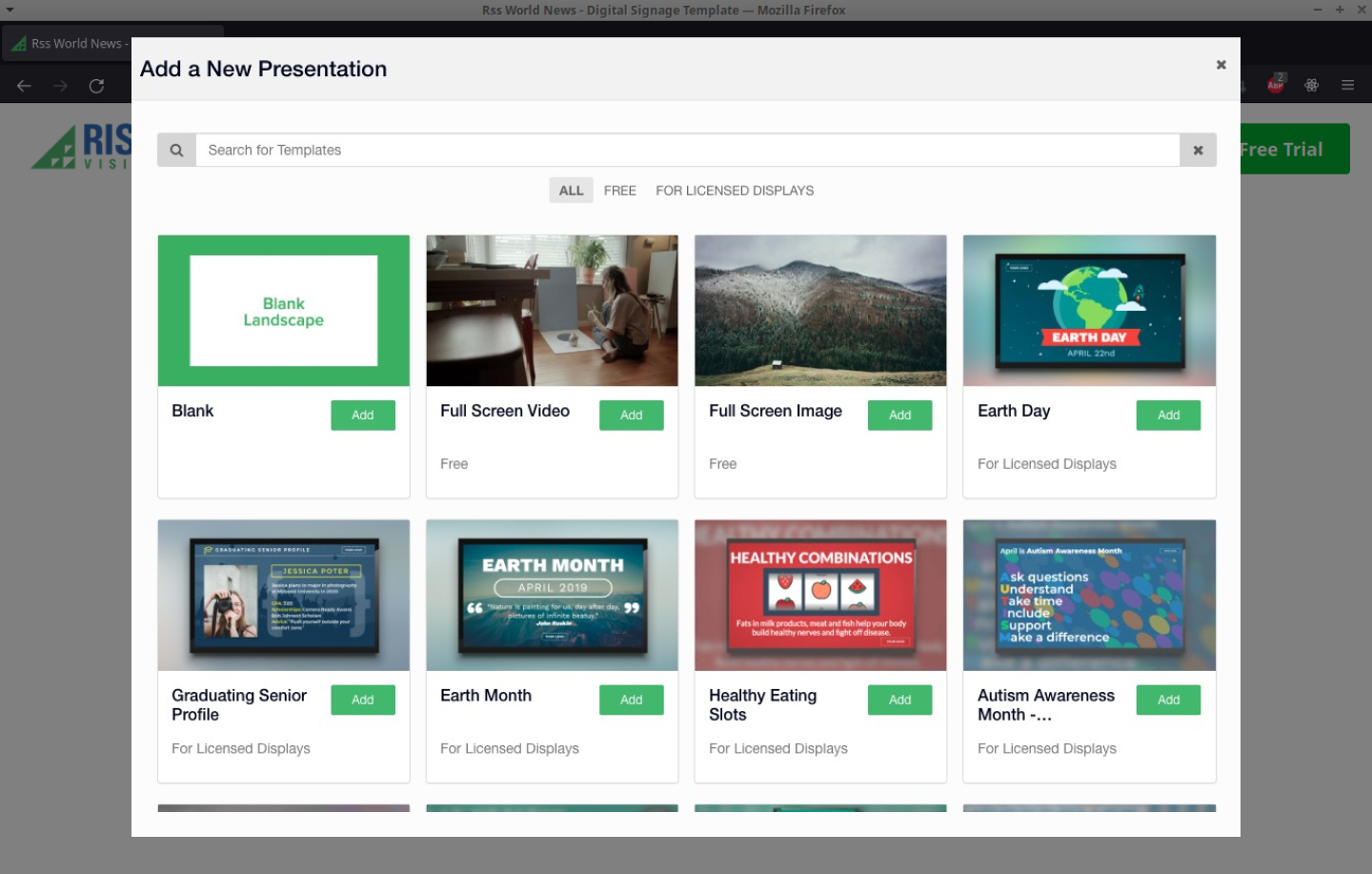
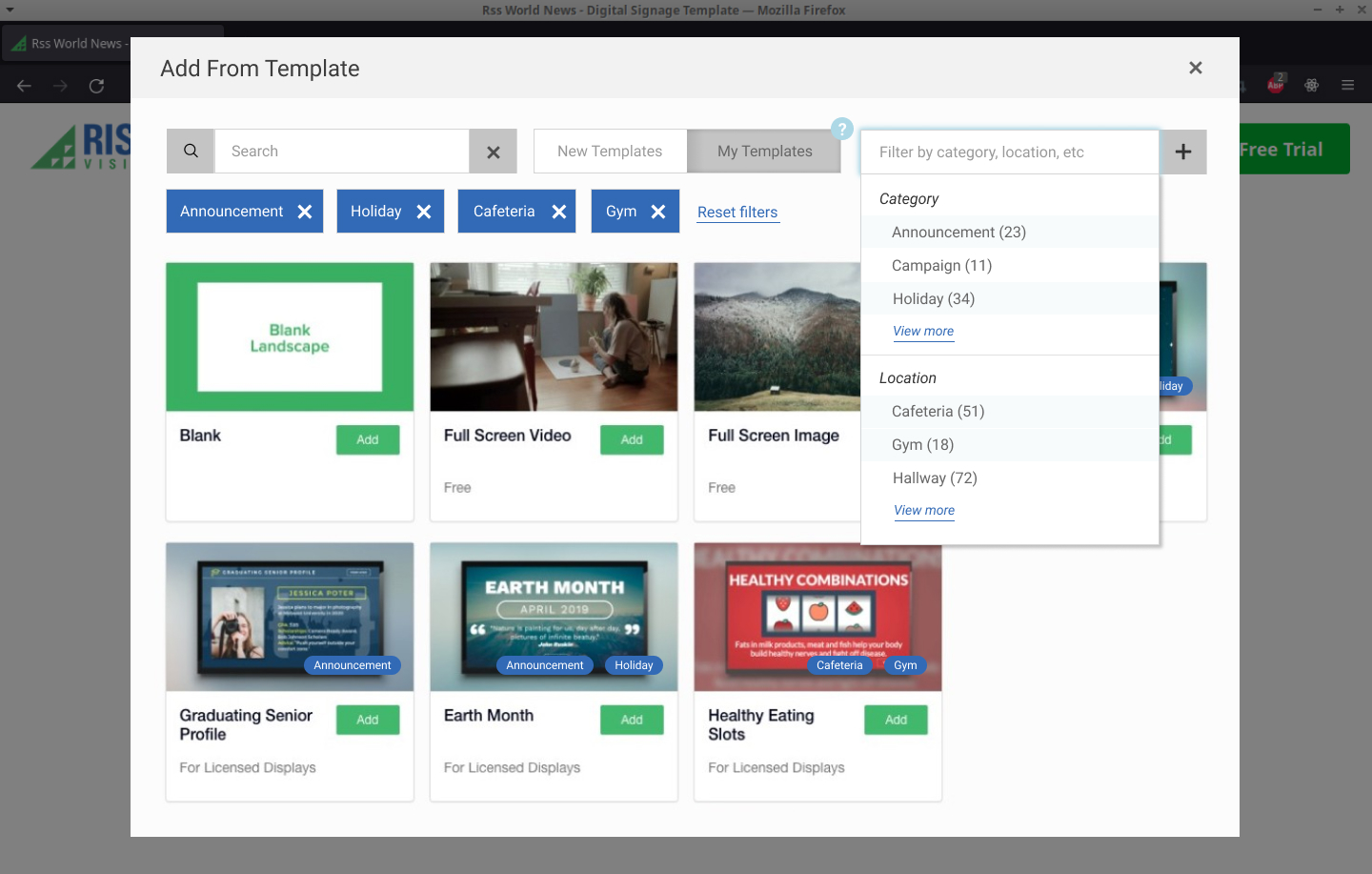
Template Library Multi-Select List
A Rise Vision Case Study
My Role
User Experience Design
Front-End Development
Team Members
Alex Deaconu, Lead Developer
Adi Turiya, Senior Developer
Objective
Allow users to toggle results in the Template Library to show only templates they've edited
Timeframe
1 Week